
BugDict/React
[React] Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. 에러 해결
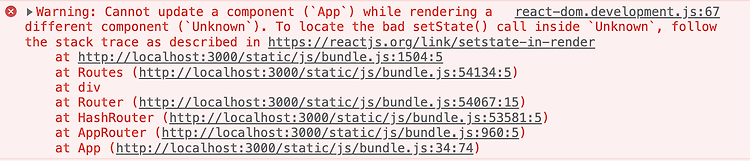
문제상황: Nomad Coders의 트위터 클론코딩 강의의 #6.0 Cleaning JS (08:54) 의 github코드를 사용하여 테스트해보는 중 Home화면에서 Profile로 넘어가는 버튼 클릭시 1. Warning: Cannot update a component (`App`) while rendering a different component (`Unknown`). To locate the bad setState() call inside `Unknown` 2. Profile.js에서 Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or ..