
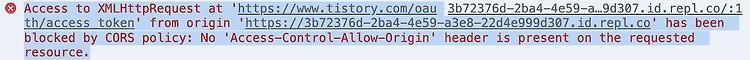
티스토리 API요청 사이트 개발기 - CORS에러 해결
티스토리 API를 위한 access_token 발급 사이트 티스토리 API 이용을 위한 사이트를 만드는 개발과정에서 다룬 문제에 대해 다루는 글이다. 사이트 제작동기 전자책 작성 과정 중에 티스토리 글 포스팅을 자동화하는 과정을 작성할 필요가 있었다. 포스팅 자동화를 위해서는 티스토리 글쓰기 api를 활용해야하고, api활용에는 access_token을 얻는 과정이 요구되었다. access_token을 얻는 과정이 개발에 친숙하지 않은 사람에게는 어려울 수 있어, 이 과정들을 그대로 넣기에는 "모두가 쉽게 따라할 수 있는 책"이라는 책의 취지에 맞지 않을 것 같다는 생각이 들었다. 그래서 티스토리 api를 사용하기 위해 필요한 access_token,catecory_id 등을 개발에 친숙하지 않은 분들도..